When retrieving data from the server through HTTP, you can generally rely on your web server to compress the information using gzip or deflate. You can even do the trick yourself on your backend code. However, sending large amounts of data from the browser -to- the server, is another story.
If you need to maximize throughput for large datasets, one possible solution is to compress your JSON or XML (or whatever) using JavaScript, then send the compressed data with the usual AJAX method and finally decompress it in the server.
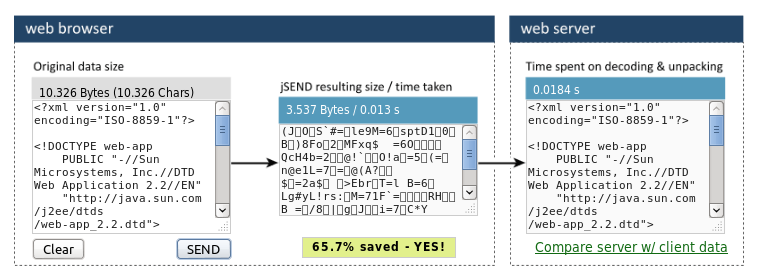
jSEND is a jQuery plugin that compresses any string using a Lempel–Ziv–Welch algorithm in the browser. A PHP class is included with the package, it is used in the backend to decompress the data.
I’ve written a .NET version which is an almost-literal translation of that decompression algorithm. You can find it on my github. It was successfully tested on the .Net framework 3.5, 4.0, and it also works on Mono.
Compressing and decompressing data is processor-hungry, beware that for certain small-sized chunks of data, as well as for data with a high level of entropy, it can be actually slower than sending the original uncompressed string.

Use the demo and paste some of your real data to see the effect. Note that LZW is very good at compressing repetitive text. Serialized data, specially collections, tend to contain repeated key names, repeated values, etc.
There are many other LZW, LZMA, LZJB or even Huffman compression implementations. jSEND just works out of the box.